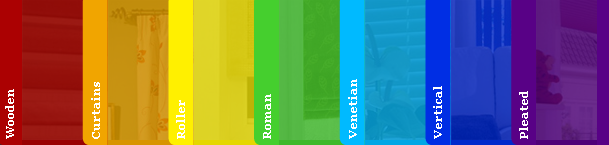
Aqui te dejo las vistas previas del menu (un ejemplo) que hize para que vea vs el resultado
lo hize en flash
el tamaño y colores los puedo cambiar no se preocupe por eso

hacy se ve sin pasar el cursor encima... (cerrado)

hacy se ve con el cursor encima(se abre)

puede ver que cada cuadrito de color es una imagen diferente (cualquiera se expande)

repito es un ejemplo rapido lo acavo de hacer para que lo pueda ver vss

depaso..
si tiene tiempo le agradeceria que votara por mi..
http://equipopwg.es.tl/Tallerista-Mod.htm
es para elegir a el tallerista moderador =)
aqui le dejoo el link ^-^
http://equipopwg.es.tl/Tallerista-Mod.htm
soe skulldarknight
