saven ustedes que saven mas de estas cosas e querido hacer una imagen donde se pueda poner la imagen del juego la descripcion y el nombre haci como en minijuegos.com pero lo e hecho con dream weaver y me a quedado haci:

la e hecho con capas pero mi problema es el siguiente ya el leido y cosas por el estilo de que en dreamweaver las capas se mueven segun el internet como mozilla e internet explorer o google crome se ven distantas haci :
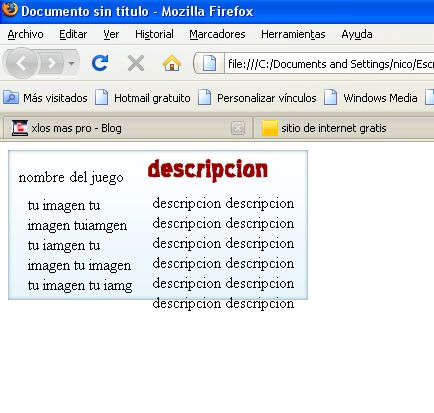
mozilla firefox:

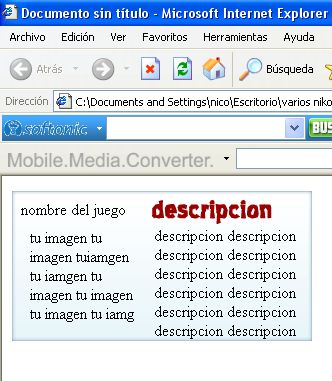
internet explorer: bueno con internet explorer se ve exelente pero en mozila la capa se mueve sola no queda en la posicion que le habia dado anterior mente

entonse queria desirles que otra forma hay de hacer un tipo de code html donde puedas colocar la imagen del juego la descripcion y el nombre pero hacerlo sin capas en dreamweaver o ya un code predeterminado.