 Paso 2:
Paso 2:
Elegir Y Descargar El Diseño Css A Adaptar, Yo Recomiendo
http://Free-Css.com/
 Paso 3:
Paso 3:
Extraemos El Fichero Descargado Obtendremos Una Carpeta
 Paso 4:
Paso 4:
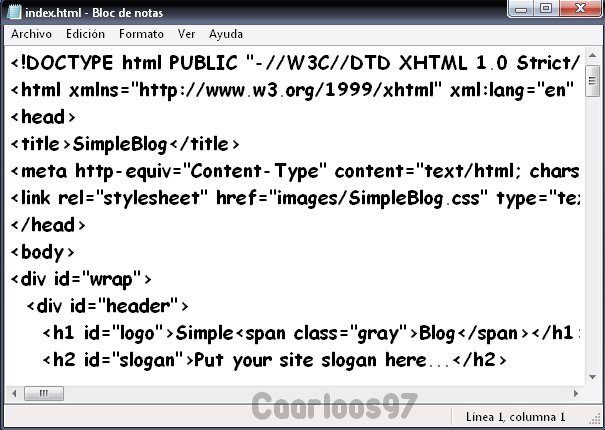
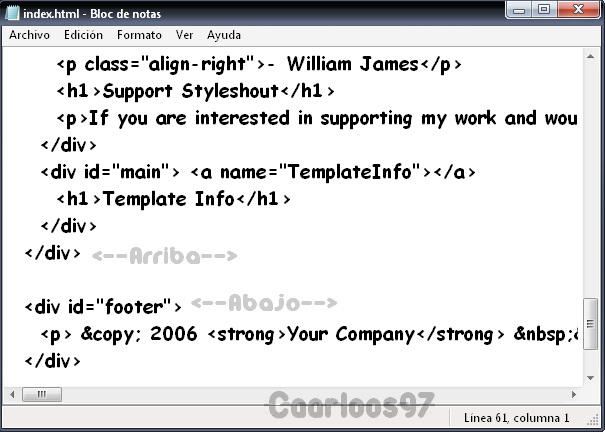
Ejecutamos Con El Blog De Notas U Otro Programa Similar El Archivo Con Formato .Html Encontrado En La Carpeta Antes Mencionada
 Paso 5:
Paso 5:
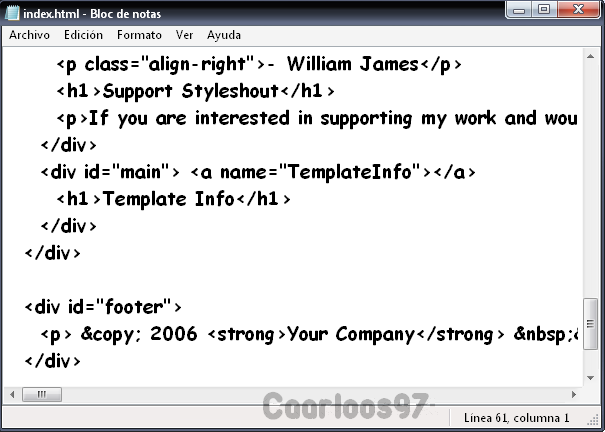
Borramos Desde El Titulo Del Contenido Hasta Los Dos Ultimos
</div> Antas Del Comienzo Del Footer Normalmente Encontrado Como
<div id="footer">
 Paso 5 (En Algunos Casos):
Paso 5 (En Algunos Casos):
Borramos Desde El Titulo Del Contenido Hasta El Princio De Los Box
Paso 6:
Una Vez Terminado Tendria Que Quedar Arriva El Cierre De Los
</div> El Titulo Del Contenido, El Menu, Etc.(Pegamos Esta Parte Del Code En "Texto por encima de la pagina") Y Abajo El Footer Y En Algunos Casos Los Box Y El Footer (Pegamos Esta Parte Del Code En "Texto por debajo de la pagina")
 Paso 7:
Paso 7:
Cerramos Y Se Nos Abrira Un Cartel Que Dira Si Queres Guardar Los Cambios, Ponemos Que Si
 Paso 8:
Paso 8:
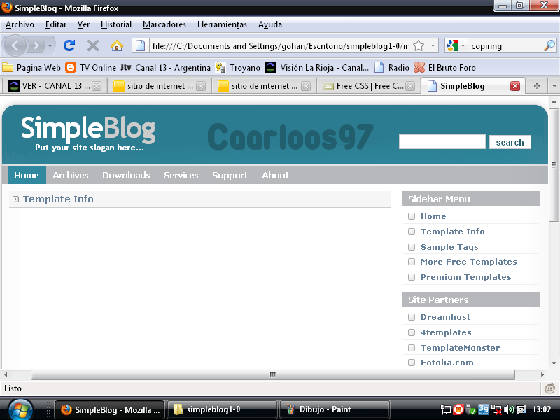
Abrimos Nuevamente El Archivo .Html, Para Comprobar Que El Conenido Desaparecio Y El Diseño Continua En Horden
 Paso 9:
Paso 9:
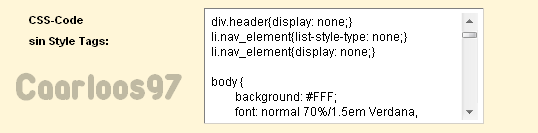
Abrimos La Carpeta "Imagenes" Abrimos El Archivo .Css Con El Blog De Notas, Copiar Todo El Codigo Y Pegarlo En CSS-code sin style tags (Debajo Del Codigo Colocado Anterior Mente)
 Paso 10:
Paso 10:
Suvimos Todas Las Img Ubicadas En La Carpeta "Imagenes" A Un Host Y Colocamos Cada Link En Su Respectivo Lugar (Que Encontraremos En El Codigo Que Colocamos En CSS-code sin style tags)
 Paso 11:
Paso 11:
Editar Todos Los Link, Titulos, Derechos De Copring, Etc.

Si Decea Colocar Este Tutorial En Su Web, Foro, Blog, Etc.
Hagalo Sin Borrar Los Derechos De Autor.