| Autor |
Mensaje |
-

pablossb-teayuda
Nuevo
|
 24-04-2012, 17:52 (UTC) 24-04-2012, 17:52 (UTC)
Título del mensaje: [Resuelto] 'position: fixed (css) |
|
|
Hola comunidad de PWG, hace tiempo que no estaba en el foro, pero ahora nesecito una ayuda, se supone que este codigo
Código: <a style="position: fixed; bottom: 0px; right: 0px;" href="URL"> <img src="IMAGEN" alt="" /></a>
puedo colocar una imagen en la web en que si mueves el scroll de la web, la imagen no se mueve, esta fija
pero lo malo es que no funciona en internet Explorer, por lo que vi en el codigo para que funcione, tiene que colocarse un codigo en el css y otro en el head o body
Css:
Código: /* demo 1: 'position: fixed' to top */
div#nombredeldiv {
position: fixed;
top: 10px;
left: 73%;
z-index: 2;
}
para el Head:
Código: <div id="nombredeldiv"><img src="IMG" alt="fix me #1" title="fix me to top" /></div>
cosa que funciono en el chorme pero no en IE
Que esta mal en el codigo? o Falta agregar algo?
Gracias
:------------------------------------
Ultima edición por pablossb-teayuda el Jue Abr 26, 2012 8:54 pm; editado 2 veces
|
|
|
↑
|
|
 |
-

team-soporte
Semi-Experto
|
 24-04-2012, 19:41 (UTC) 24-04-2012, 19:41 (UTC)
Título del mensaje: |
|
|
Desgraciadamente IE es un conjunto de incompatibilidades en realidad a mi criterio diría que es un atraso a las tecnologías webs nuevas, ya que no se actualiza de manera constante.
El código esta bien, que version de IE usas?
saludes,
Team-Soporte.______________ Team-Soporte.
Moderador de PaginaWebGratis.es
www.team-soporte.es.tl | @jeremymolina |
|
|
↑
|
|
 |
-

pablossb-teayuda
Nuevo
|
 24-04-2012, 23:34 (UTC) 24-04-2012, 23:34 (UTC)
Título del mensaje: |
|
|
Bueno, me alegra saber que esta bien el codigo, en cuanto al navegador es el Internet Explorer que viene por default en windows 7 |
|
|
↑
|
|
 |
-

master-nemesis
Semi-Experto
|
 25-04-2012, 17:20 (UTC) 25-04-2012, 17:20 (UTC)
Título del mensaje: |
|
|
Hola,
Si quieres que tus imagenes se puedan mover en todos los navegadores, usa este simple código.
Cita: <marquee>
<img src="URL DE LA IMAGEN">
<img src="URL DE LA IMAGEN 2">
</marquee>
El código es muy facil de hacer y lo pegas en donde quieras.
Saludos. ______________  |
|
|
↑
|
|
 |
-

pablossb-teayuda
Nuevo
|
 26-04-2012, 01:07 (UTC) 26-04-2012, 01:07 (UTC)
Título del mensaje: |
|
|
master-nemesis escribió: Hola,
Si quieres que tus imagenes se puedan mover en todos los navegadores, usa este simple código.
Cita: <marquee>
<img src="URL DE LA IMAGEN">
<img src="URL DE LA IMAGEN 2">
</marquee>
El código es muy facil de hacer y lo pegas en donde quieras.
Saludos.
Chico, ese code es para mover la imagen, yo quiero se este en un lugar fijo y que funcione en internet explorer |
|
|
↑
|
|
 |
-

javidj
Experto
|
 26-04-2012, 14:17 (UTC) 26-04-2012, 14:17 (UTC)
Título del mensaje: |
|
|
eso de que no funciona es incorrecto, yo uso internet explorer y este mismo codigo lo tengo usando y va perfecto..
el problema es que el codigo esta mal puesto:
Código: <a style="position: fixed; bottom: 0px; right: 0px;" href="URL"> <img src="IMAGEN" alt="" /></a>
cuando te faltó cerrar el div, y sacar el htt directo del style. el bueno es asi:
Código: <a style="position:fixed;bottom:0px;right:0px"><a href="URL"><img src="IMAGEN" alt="" border="0"></a></div> ______________  
10 años ayudando a la comunidad!!
>las cuestiones de problemas con webs se atienden en el foro.
>Ticket a: ayuda@paginawebgratis.es -- Reportes a: support-es@webme.com
Ultima edición por javidj el Jue Abr 26, 2012 10:18 am; editado 1 vez
|
|
|
↑
|
|
 |
-

pablossb-teayuda
Nuevo
|
 27-04-2012, 00:58 (UTC) 27-04-2012, 00:58 (UTC)
Título del mensaje: |
|
|
Bueno, obtube otra forma de hacerlo y que resulto muy bien y funciono con todos los exploradores
Código:
}
.derpy {
width:125px;
height:110px;
display:block;
background:url(http://pablossb.ucoz.net/Web/IMG/Derpy.png);
position:absolute;
z-index:9999;
margin-top:-105px;
margin-left:25px;
}
Agregue un margen, y pude obener lo que exactamente queria.
margin-top:-105px;
margin-left:25px;
Y el HTML en el 1er Contenedor:
Código: <!-- <block1> -->
<?if($SMENU_1$)?>
<table border="0" cellpadding="0" cellspacing="0" class="boxTable"><tr><td class="boxTitle">
<div class="derpy"></div>
<b><!-- <bt> -->Navegación<!-- </bt> --></b></td></tr><tr><td class="boxContent"><!-- <bc> -->$SMENU_1$<!-- </bc> --></td></tr></table>
<?endif?>
<!-- </block1> -->
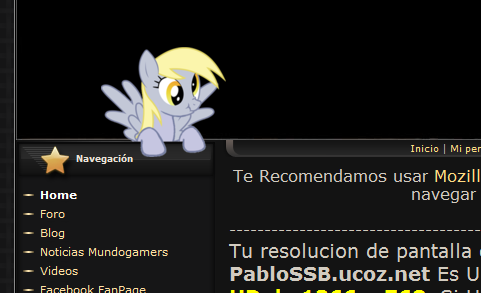
este fue el resultado

Ultima edición por pablossb-teayuda el Jue Abr 26, 2012 9:03 pm; editado 3 veces
|
|
|
↑
|
|
 |
|