FlashVortex | Animaciones Flash gratis para tu web.
Hola!
En esta oportunidad les traigo un tutorial bien explicado, se trata del sitio
FlashVortex.com.
Con
FlashVortex podremos crear varios tipos de animaciones en flash para tu web:
Menus, Textos, Banners, Botones y Relojes en flash.
En este tutorial aprenderan a crear cada una de estas animaciones para que las coloquen en sus webs.

 Menus.
Menus.
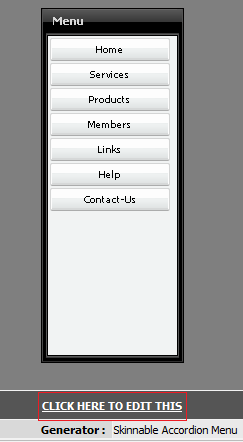
Hacemos click en la pestaña menus y seleccionamos el menu de nuestra preferencia.

Ahora tenemos que editar el menu.
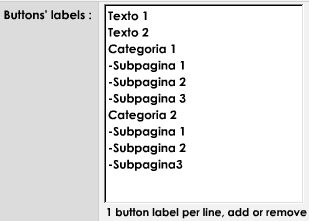
 Paso 1 - Coloca el texto de los botones y los links.
Texto de los botones
Paso 1 - Coloca el texto de los botones y los links.
Texto de los botones: En esta parte debemos colocar el texto o el titulo de los botones que llevara el menu, si queremos agregar una categoria con sub-paginas colocamos un guion (-) antes del titulo. Se debe dejar una linea de espacio entre cada texto.
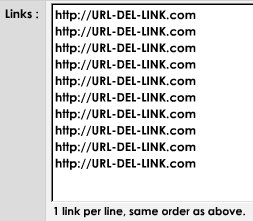
 Links
Links: Aqui debemos colocar las url de los links del menu, los cuales se abriran al darle click al titulo o texto del boton.
 Links emergentes
Links emergentes: Esta parte la debemos dejar en blanco, a menos que quieras que los links se abran en otra ventana y no en la misma donde se encuentra el menu.
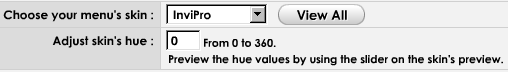
 Paso 2- Elejir y editar el tema de tu menu.
Elejir el tema
Paso 2- Elejir y editar el tema de tu menu.
Elejir el tema: Este paso lo podemos suprimir si el tema que posee el menu actualmente es el de tu preferencia, si quieres ver otros temas haz click en el boton View All (Ver Todos) y seleccionas el nuevo tema.
Ajustar el matiz del tema: Esta opción es para aumentar la intensidad de los colores en el menu, recomiendo dejar esto en 0 porque si le asignamos un valor le cambiara los tonos de los colores al menu.
 Tema de la ventana.
Alineación del texto del titulo
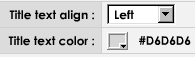
Tema de la ventana.
Alineación del texto del titulo: Con esta opción podremos cambiar la alineación del texto que esta en el titulo de la ventana, se puede colocar a la izquierda, en el centro o a la derecha.
Color del texto del titulo: Aqui se puede cambiar el color del texto del titulo de la ventana.
 Tema principal del botón.
Alineación del texto
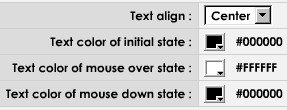
Tema principal del botón.
Alineación del texto: Aqui podremos cambiar la alineación del texto de los botones: izquierda, centrado o derecha.
Color del texto en estado inicial: En esta parte podemos cambiar el color del texto de los botones que se ve inicialmente.
Color del texto al pasar el mouse: Aqui se puede cambiar el color del texto que aparece al pasar el mouse sobre el botón.
Color del texto de estado: Esta opción no es muy importante, se puede suprimir y dejarlo en blanco, sirve para cambiar el color del texto de estado del mouse.
 Tema del sub botón.
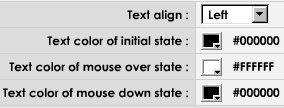
Tema del sub botón.
Posee las mismas opciones de el tema principal del botón por lo cual no hace falta mencionarlo nuevamente. Con estas opciones podremos editar la apariencia del Sub botón que puede funcionar como Sub-pagina de una categoria.

 Paso 3 - Editar las opciones del diseño del menu.
Relleno del menu completo
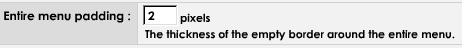
Paso 3 - Editar las opciones del diseño del menu.
Relleno del menu completo: Con esta opción podemos elejir el tamaño del relleno del menu, recomiendo dejarlo en 2 pixeles.
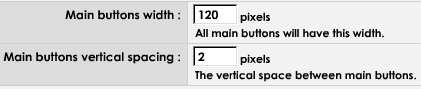
 Diseño de los botones principales.
Ancho de los botones principales
Diseño de los botones principales.
Ancho de los botones principales: Aqui podemos elejir el ancho de los botones en pixeles.
Espacio vertical entre los botones: Con esta opción podremos modificar el espacio de separación entre cada botón.
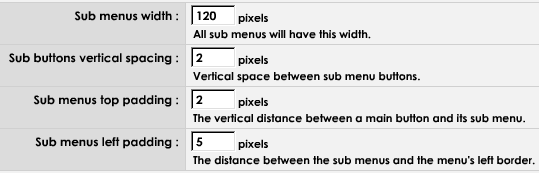
 Diseño de los Sub Menus.
Ancho de los Sub Menus
Diseño de los Sub Menus.
Ancho de los Sub Menus: Aqui podemos modificar el ancho que tendran los botones de los Sub Menus.
Espacio vertical entre los Sub Menus: Este es el espacio que hay entre cada botón de un Sub Menu.
Relleno de arriba de los Sub Menus: Con esta opción podemos elejir el relleno de la parte de arriba de los Sub Menus.
Relleno de la izquierda de los Sub Menus: En esta parte se puede modificar el relleno de los Sub Menus en la parte izquierda.
 Animación de los Sub Menus.
Velocidad de los Sub Menus
Animación de los Sub Menus.
Velocidad de los Sub Menus: Con esta opción podremos elejir la velocidad de los Sub Menus.
Dinámica de los Sub Menus: Aqui podemos elejir el efecto que tendra el Sub Menu.
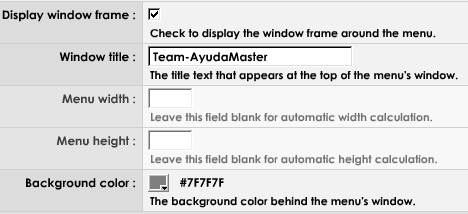
 Paso 4 - Editar las opciones de la ventana.
Marco de la ventana de visualización
Paso 4 - Editar las opciones de la ventana.
Marco de la ventana de visualización: Esta opción nos permite desactivar o activar el marco de la ventana, recomiendo tenerlo activado.
Titulo de la ventana: Aqui podemos colocar el titulo de la ventana del menu.
Color de Fondo: Aqui podemos seleccionar el color de fondo que tendra la ventana antes de cargarse.

Luego de editar todo el menu hacemos click en
Generate Animation, esperamos a que cargue la pagina, copiamos el codigo y lo pegamos donde queramos que aparesca.
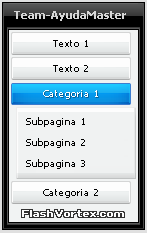
Resultado:
 Nota: Tenga en cuenta que estos pasos son para crear menus verticales, para crear menus horizontales se deben editar otras opciones similares a las explicadas anteriormente.
Nota: Tenga en cuenta que estos pasos son para crear menus verticales, para crear menus horizontales se deben editar otras opciones similares a las explicadas anteriormente.
 Textos.
Textos.
Vamos a la pestaña de Texts (Textos) y seleccionamos el de nuestra preferencia.

Ahora vamos a editar nuestro texto.
 Paso 1 - Colocar los Textos.
Palabras para mostrar
Paso 1 - Colocar los Textos.
Palabras para mostrar: En esta parte colocamos los textos que se mostraran, debemos dejar 1 linea de espacio entre cada texto.
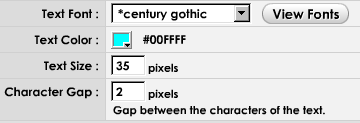
 Fuente del texto
Fuente del texto: Aqui podemos cambiar la fuente del texto.
Color del texto: Aqui podemos elejir el color que tendra el texto.
Tamaño del Texto: Aqui podemos seleccionar el tamaño del texto.
Espacio entre los caracteres: Con esta opción elejimos el espacio entre los caracteres del texto.

 Paso 2 - Diseño del texto.
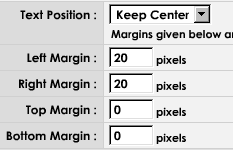
Posición del texto
Paso 2 - Diseño del texto.
Posición del texto: Aqui podemos elejir la posición del texto.
Margen izquierdo: Aqui se puede elejir el margen izquierdo.
Margen derecho: Aqui se puede elejir el margen derecho.
Margen de arriba: Aqui se puede elejir el margen de arriba.
Margen de abajo: Aqui se puede elejir el margen de abajo.

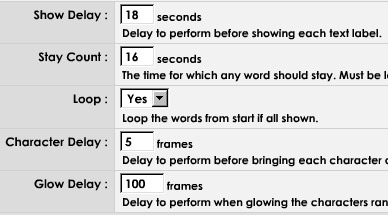
 Paso 3 - Propiedades de la animación.
Paso 3 - Propiedades de la animación.
Muestra de retraso: Aqui se puede elejir el tiempo de retraso que tendra cada texto antes de mostrarse cada etiqueta.
Tiempo de muestra: Con esta opción se puede elejir el tiempo que tardara mostrandose el texto, debe ser menor a la muestra de retraso.
Reiniciar la animación: Aqui podemos seleccionar si queremos que se reprodusca nuevamente la animación o los textos despues de que terminen de mostrarse.
Retraso de caracter: Aqui podemos elejir el retraso para llevar a cabo antes de presentar cada uno de los caracteres con la animación.
Retraso del resplandor: Aqui se puede elejir el retraso que tendra cada resplandor.

 Paso 4 - Opciones misceláneas.
Fondo de la pelicula
Paso 4 - Opciones misceláneas.
Fondo de la pelicula: Con esta opción se puede elejir el fondo que se vera antes de comenzar la animación.

Cuando tengamos todas estas opciones modificadas a nuestra preferencia hacemos click en Generate Animation, copiamos el codigo y lo pegamos donde queremos que aparesca.
Resultado:

 Banners.
Banners.
Primero hacemos click en la pestaña
Banners y seleccionamos el de nuestra preferencia.

Ahora vamos a editarlo.
 Paso 1 - Primera linea de la edición del texto.
Primera linea de texto
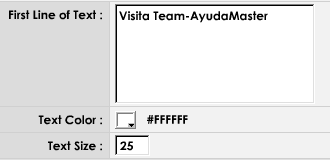
Paso 1 - Primera linea de la edición del texto.
Primera linea de texto: En esta parte colocamos el texto que aparecera de primero.
Color del texto: Aqui elejimos el color de nuestro texto.
Tamaño del texto: Aqui se elije el tamaño del texto.

Haci sucesivamente vamos colocando el texto, elijiendo el color y el tamaño del texto hasta llegar al paso 5 configuraciones generales.
 Paso 5 - Configuraciones generales.
Pagina que aparecera al hacer click
Paso 5 - Configuraciones generales.
Pagina que aparecera al hacer click: En esta parte debemos colocar la pagina de destino, es decir la pagina a donde llevara el banner al hacer click en el. Es necesario colocar la url completa:
http://www.tuweb.es.tl

Cuando este todo listo hacemos click en
Generate Animation, copiamos el codigo y lo colocamos donde querramos.
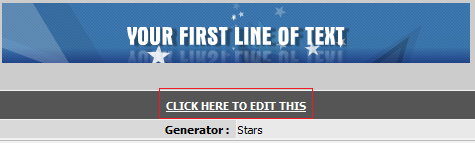
Resultado:
 Nota: Esta explicación es para crear algunos estilos de banners, existen otros estilos que tienen opciones diferentes pero similares, se pueden guiar por la explicación anterior.
Nota: Esta explicación es para crear algunos estilos de banners, existen otros estilos que tienen opciones diferentes pero similares, se pueden guiar por la explicación anterior.
 Botones.
Botones.
Seleccionamos en el menu buttons (botones) y elejimos el de nuestra preferencia.

Ahora vamos a editar el botón.
 Paso 1 - Colocar la etiqueta del texto.
Texto
Paso 1 - Colocar la etiqueta del texto.
Texto: Aqui escribimos el texto del botón.
Fuente del texto: Aqui elejimos la fuente del texto.

 Paso 2 - Colocar el link.
Paso 2 - Colocar el link.
Link: Aqui colocamos el link a donde llevara el botón al hacer click sobre el.

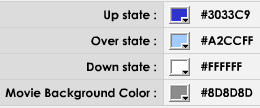
 Paso 3 - Elejir los colores.
Color normal
Paso 3 - Elejir los colores.
Color normal: Aqui podemos elejir el color normal que tendra el botón a simple vista.
Color al pasar el mouse: Como el nombre lo indica, aqui debemos seleccionar el color que aparecera al pasar el mouse sobre el botón.
Color de abajo: Hace combinación con el color al pasar el mouse y produce un buen efecto en el botón.
Fondo de la animación: Aqui elejimos el fondo del botón, recomiendo colocarlo del mismo color del fondo de la web donde estara para que haga combinación.

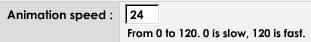
 Paso 4 - Opciones misceláneas.
Velocidad de la animación
Paso 4 - Opciones misceláneas.
Velocidad de la animación: En esta parte elejimos la velocidad de la animación. Puede ser de 0 hasta 120.

Cuando esten listos todos los cambios hacemos click en
Generate Animation, copiamos el codigo y lo pegamos en nuestro sitio.
Resultado:
 Nota: Esta explicación es para crear un estilo de botón, para crear otros estilos se deben seguir otros pasos, pero similares.
Nota: Esta explicación es para crear un estilo de botón, para crear otros estilos se deben seguir otros pasos, pero similares.
 Relojes.
Relojes.
Hacemos click en Cloks (relojes) y seleccionamos el de nuestra preferencia.

Ahora vamos a editar el reloj.
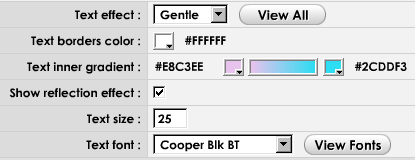
 Paso 1 - Seleccionar y editar el efecto del texto.
Efecto del texto
Paso 1 - Seleccionar y editar el efecto del texto.
Efecto del texto: Aqui seleccionamos el efecto que tendra el texto.
Color del borde del texto: Aqui seleccionamos el color del borde del texto.
Gradiente del texto interno: Aqui elejimos los colores del gradiente o degradado del texto.
Mostrar el efecto de reflexión: Aqui elejimos si queremos mostrar o no el efecto de reflexión del texto.
Tamaño del texto: Aqui seleccionamos el tamaño que tendra el texto.
Fuente del texto: Aqui seleccionamos la fuente del texto.

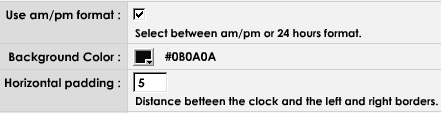
 Paso 2 - Editar las opciones misceláneas del reloj.
Usar formato am/pm
Paso 2 - Editar las opciones misceláneas del reloj.
Usar formato am/pm: Aqui elejimos si queremos usar el formato de hora am y pm.
Color de fondo: Aqui seleccionamos elcolor de fondo del reloj.
Margen horizontal: Aqui elejimos los margenes horizontales, es decir el margen izquierdo y el derecho del reloj.

Cuando tengamos todas las opciones editadas hacemos click en
Generate Animation, copiamos el codigo y lo pegamos donde queremos que aparesca el reloj.
Resultado:
 Nota: Esta explicación es para crear algunos relojes, existen otros relojes que se crean de otra manera pero siguiendo pasos similares a los explicados.
Listo!
Nota: Esta explicación es para crear algunos relojes, existen otros relojes que se crean de otra manera pero siguiendo pasos similares a los explicados.
Listo! Ya puedes comenzar a hacer uso de este increible y util sitio para crear animaciones en Flash gratis.

Para revomer la publicidad de
FlashVortex solo debemos registrarnos en el servicio. Pero atención, para poder registarnos debemos pagar la membresia de premium.

Todos los pasos fueron traducidos del ingles al español con la ayuda de
Google traductor y la interpretación de
Team-AyudaMaster.
Espero que les sirva de ayuda el tutorial!
Saludos!
El Equipo de
Team-AyudaMaster.