
En esta entrada voy a implementar y configurar un formulario de suscripción, desarrollado en HTML y CSS, con una de las mejores herramienta de email marketing como lo es
Benchmarkemail.
Antes de empezar quiero que sepas que Benchmarkemail es para mi concepto uno de los mejores autorespondedores gratuito que he probado hasta ahora, con su plan gratuito puedes enviar hasta 14.000 correos electrónicos para 2000 suscriptores por mes y mas que todo puedes crear respuestas automáticas generando mas de una campaña de email marketing eficaz.
Empecemos la adaptación del formulario personalizado para Benchmarkemail:
1. Código CSS que dará el estilo al formulario
Código:
#optin { margin: 0 auto 2em; overflow: hidden; text-align: center }
#optin input {
background: #fff url(images/input.png) repeat-x bottom;
border: 1px solid #ccc;
float: left;
font-size: 14px;
margin: 0 10px 10px 0;
padding: 8px 10px;
width: 200px;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
box-shadow: 0 2px 2px #ddd;
-moz-box-shadow: 0 2px 2px #ddd;
-webkit-box-shadow: 0 2px 2px #ddd
}
#optin input.name { background: #fff url(images/name.png) no-repeat 10px center; padding-left: 35px }
#optin input.email { background: #fff url(images/email.png) no-repeat 10px center; padding-left: 35px }
#optin input[type="submit"] {
background: #217b30 url(images/green.png) repeat-x top;
border: 1px solid #137725;
color: #fff;
cursor: pointer;
float: left;
font-size: 14px;
font-weight: bold;
padding: 3px 5px;
text-shadow: -1px -1px #1c5d28;
text-transform: uppercase;
width: auto
}
#optin input[type="submit"]:hover { color: #c6ffd1 }
#optin span { background: url(images/lock.png) no-repeat center left; float: left; margin-left: 15px; padding-left: 20px }
Código:
<!-- Begin Benchmarkemail Signup Form -->
<div id="optin">
<form style="display:inline;" action="https://lb.benchmarkemail.com//code/lbform" method=post name="frmLB773753" accept-charset="UTF-8" onsubmit="return _checkSubmit773753(this);" >
<input type=hidden name=successurl value="http://www.benchmarkemail.com/Code/ThankYouOptin?language=spanish" />
<input type=hidden name=errorurl value="http://lb.benchmarkemail.com//Code/Error" />
<input type=hidden name=token value="mFcQnoBFKMTPnK%2F5TNcNWOZXUawFafLCMfD4HgpzBz1HNHYysVoPng%3D%3D" />
<input type=hidden name=doubleoptin value="" />
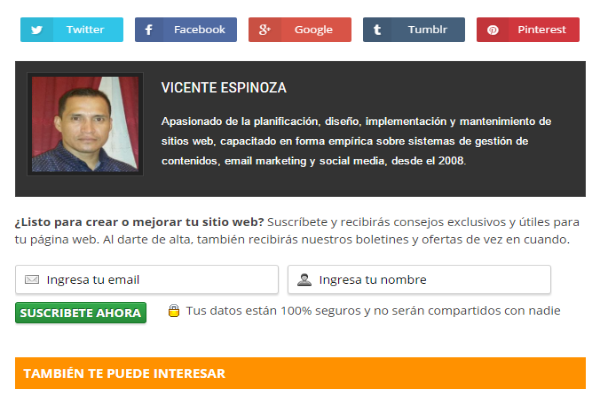
<input type="email" size="30" value="Ingresa tu email" name="fldEmail" class="required email" onfocus="if(this.value==this.defaultValue)this.value='';" onblur="if(this.value=='')this.value=this.defaultValue;">
<input type="text" size="30" value="Ingresa tu nombre" name="fldfirstname" class="name" onfocus="if(this.value==this.defaultValue)this.value='';" onblur="if(this.value=='')this.value=this.defaultValue;">
<div class="clear">
<input type="submit" value="Suscribete Ahora" name="subscribe" id="btnSubmit" krydebug="1751" class="button">
<span>Tus datos están 100% seguros y no serán compartidos con nadie</span>
</div>
</form>
</div>
<!--End Benchmarkemail_signup-->
Espero que este formulario te sea de gran utilidad a la hora de gestionar tu lista de suscriptores y mas aun en el momento de crear tus campañas de email marketing automatizadas.
Fuente y Soporte:
http://adaptacionesweb.blogspot.com/2017/01/formulario-horizontal-para-suscripciones-con-benchmarkemail.html
______________
Asesoramiento técnico sobre la planificación, diseño, implementación, mantenimiento, Seo, Email Marketing, Social Media y Marketing de Contenido, que necesita tu sitio web configurado en PaginaWebGratis.
