| Autor |
Mensaje |
-

labanda23
Nuevo
|
 30-01-2010, 18:30 (UTC) 30-01-2010, 18:30 (UTC)
Título del mensaje: Cómo centrar la publicidad en CSS Design? |
|
|
Hola
Bueno, quisiera saber lo que pongo en el título, si entran a mi web... Verán que el cabezal y el diseño están centrados, pero la publicidad de PWG no está centrada, por ende, quisiera saber cómo centrar la publicidad para que quede justo encima del cabezal, bien centrado y estético.
Se que para eso, se debe manejar un código, pero no sé cuál es, así que quisiera me facilitaran el código y dónde tengo que pegarlo. Desde ya agradezco la ayuda aportada a toda la comunidad, siempre atentos cómo en los viejos tiempos.
Adiós  ______________  |
|
|
↑
|
|
 |
-

vfcorporation
Semi-Experto
Ubicación: Murcia, España
|
 30-01-2010, 18:51 (UTC) 30-01-2010, 18:51 (UTC)
Título del mensaje: |
|
|
Le puede servir este código:
Código:
</style>
<table align="center" cellpadding="0" cellspacing="0" border="0"><tr><td align="center">
<style type="text/css">
Puede pegarlo donde quiera.
Saludos. |
|
|
↑
|
|
 |
-

labanda23
Nuevo
|
 30-01-2010, 19:31 (UTC) 30-01-2010, 19:31 (UTC)
Título del mensaje: |
|
|
Hola
No me sirvió el código amigo, intente por encima de la página y no se centra la página y hace que se desaparezca todo el diseño, que solo se vea el fondo y la publicidad alineada a la izquierda, como siempre. Por debajo de la página no pasó nada y en CSS sin Style Tags, tampoco pasó nada. Creo que no es el código, o no sé entonces que sea lo que esté pasando.
PD: Tengo otro problema, cambie el flash, el cabezal. Cambie la URL pero a mi me aparece es un cuadro, no me aparece la animación. Y abro la URL y si se presenta la animación con el tamaño adecuado y el movimiento que tiene, ¿qué será?, la animación anterior si funcionaba bien... Quisiera me ayudaras en estos dos problemas/dudas. Gracias.
Adiós  ______________  |
|
|
↑
|
|
 |
-

fanksite
Semi-Experto
Ubicación: España - Sevilla
|
 30-01-2010, 19:35 (UTC) 30-01-2010, 19:35 (UTC)
Título del mensaje: |
|
|
¡Hola!
- Amigo pegue este codigo en Advertencia Referente a campo etc etc..
- En el diseño CSS - Design te funcionara
Código: <style type="text/css">
<!--
table{margin-left:auto;margin-right:auto}
--></style>
|
|
|
↑
|
|
 |
-

ipwg
Semi-Experto
|
 30-01-2010, 21:11 (UTC) 30-01-2010, 21:11 (UTC)
Título del mensaje: |
|
|
Hola, el que yo uso es este:
Cita: <style type="text/css">table[height ="102"] {margin-left:auto;margin-right:auto;margin-top:-15px;}</style>
Pegarlo texto por encima de la pagina
El de fanksite, tambien sirve  |
|
|
↑
|
|
 |
-

labanda23
Nuevo
|
 31-01-2010, 00:03 (UTC) 31-01-2010, 00:03 (UTC)
Título del mensaje: |
|
|
Hola
Muy bien ipwg, cómo siempre colaborandome. Utilizaré el de fanksite por lo pronto, si se presenta algún problema lo cambio por el tuyo... Ahora bien, tengo otro problema que espero puedas resolver también:
Ahora bien, necesito soporte en el otro problema que se me presenta, cambié de URL la animación del cabezal y ahora se presenta es un recuadro transparente, así cómo si no estuviera... Y antes de sustituir la URL de la animación si se presentaba con total calidad y normalidad... Te dejo el código del cabezal, que antes funcionaba perfecto:
Cita: <table class="edit_main_table" width="1000" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="921" height="1000" align="left" valign="top" class="edit_main_tr">
<table width="921" border="0" cellspacing="0" cellpadding="0" class="edit_second_table">
<tr>
<td height="104" align="left" valign="top" class="edit_header_full" background=""><table width="921" border="0" cellspacing="0" cellpadding="0"><embed src="http://www.fileden.com/files/2010/1/25/2738123/Cabezal6.swf" width=921 height=104> </tr></table>
</td>
Lo que cambie es la URL http://www.fileden.com/files/2010/1/25/2738123/Cabezal6.swf , si entras, verás que funciona muy bien, con el tamaño y calidad de animación deseado y perfecto. Yo cambié la URL y lo que aparece es el recuadro transparente que te comento, quisiera entraras a mi página para que lo vieras... Y entonces encontrar la solución a dicho problema, dado que necesito tener el cabezal nuevo lo más antes posible.
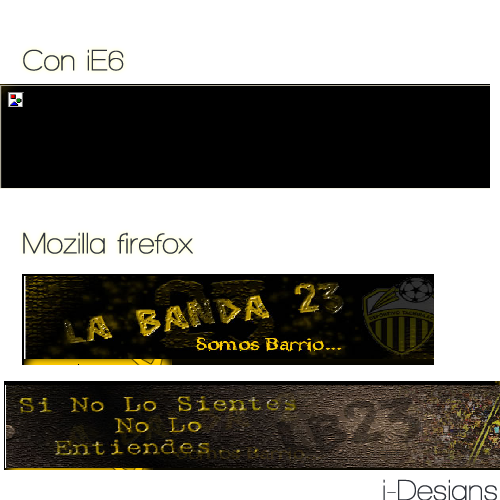
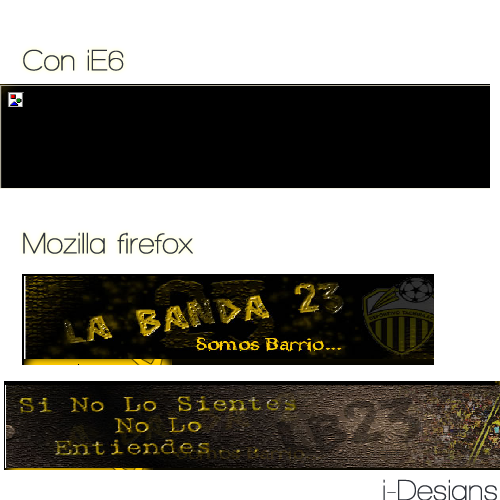
Edito: Dejo una imágen de lo que en mi explorador se vé dónde todos mis amigos si pueden ver el cabezal bien, para que vean a qué me refiero cuando digo que se ve un recuadro transparente, espero entiendan, vean y me sepan ayudar ahora si!
 Espero entiendas mi nueva duda, muchas gracias por la atención y soporte que me han dado, seguiré pasando...
Adiós
Espero entiendas mi nueva duda, muchas gracias por la atención y soporte que me han dado, seguiré pasando...
Adiós  ______________ 
Ultima edición por labanda23 el Dom Ene 31, 2010 12:15 am; editado 1 vez
|
|
|
↑
|
|
 |
-

procssdesign
Junior
Ubicación: Atlanta, GA , EUA
|
 31-01-2010, 04:25 (UTC) 31-01-2010, 04:25 (UTC)
Título del mensaje: pues |
|
|
ola labanda23 pues ami si me sale tu flash sera tu INTERNET EXPLORER YO USO OPERA y se ve bien saludos ______________ 
 |
|
|
↑
|
|
 |
-

i-designs
Nuevo
|
 31-01-2010, 04:31 (UTC) 31-01-2010, 04:31 (UTC)
Título del mensaje: |
|
|
Hola
Bueno , segun que navegador uses es como se vera ! si usas IE ,7 ,8 se va a ver con el recuadro !! si lo usas con el mozilla se te va a ver bien ,
Pantallasos !

Saludos! |
|
|
↑
|
|
 |
-

ipwg
Semi-Experto
|
 31-01-2010, 04:40 (UTC) 31-01-2010, 04:40 (UTC)
Título del mensaje: |
|
|
Hola, mira usa "Mozilla firefox" |
|
|
↑
|
|
 |
-

labanda23
Nuevo
|
 31-01-2010, 05:17 (UTC) 31-01-2010, 05:17 (UTC)
Título del mensaje: |
|
|
Hola
De acuerdo, utilizo Internet Explorer 8 y sale dicho recuadro, tienen la total razón en lo que dijeron arriba, ahora bien. Quisiera saber entonces qué hago para arreglar el problema, para que se presente tanto en Mozilla cómo en Internet Explorer, porque muchos amigos utilizan el explorer y pues, necesitaria que se le presentara a todo el mundo, dado que el explorador predeterminado en casi toda la población de internet, es explorer. Quisiera entonces un código o que me explicaran cómo le hago para que se vea en esos 2 navegadores principales... Gracias!
Adiós  ______________  |
|
|
↑
|
|
 |
-

ipwg
Semi-Experto
|
 31-01-2010, 05:25 (UTC) 31-01-2010, 05:25 (UTC)
Título del mensaje: |
|
|
Bueno amigo de verdad no se como hacer para que sea bien tanto con en firefox y en Internet explorer espera la respuesta de otro usuario haber si te ayuda  |
|
|
↑
|
|
 |
-

luumita
Junior
|
 31-01-2010, 05:38 (UTC) 31-01-2010, 05:38 (UTC)
Título del mensaje: |
|
|
Probá este código:
FUNCIONA
¿Donde lo pego al código?
Vamos a Editar diseño => Configuraciones avanzadas => Lo pegamos en texto por ensima de la página.
Código: <span style="font-weight: bold;"><style type="text/css">table[height ="102"] {margin-left:auto;margin-right:auto;}</style> </span> |
|
|
↑
|
|
 |
-

labanda23
Nuevo
|
 31-01-2010, 05:46 (UTC) 31-01-2010, 05:46 (UTC)
Título del mensaje: |
|
|
Hola
Disculpame pero ya no busco el código de centrar la página. Quiero es hacer compatible mi cabezal tanto para Mozilla Firefox cómo para Internet Explorer, sólo eso. Busco el código que haga posible eso, lee mi respuesta de arriba y verás. Muchas gracias de todos modos por compartir el código...
Sigo buscando el código para hacer compatible mi cabezal, por favor responder si alguien tiene la solución a mi problema. Vean la respuesta de más arriba mia!.
Adiós  ______________  |
|
|
↑
|
|
 |
-

procssdesign
Junior
Ubicación: Atlanta, GA , EUA
|
 31-01-2010, 05:59 (UTC) 31-01-2010, 05:59 (UTC)
Título del mensaje: hola |
|
|
hola dime si se ve aki con tu navegador ok
http://crazymotion2.de.tl/home-.htm
responde rapido para ver si te funciona ______________ 
 |
|
|
↑
|
|
 |
-

labanda23
Nuevo
|
 31-01-2010, 06:08 (UTC) 31-01-2010, 06:08 (UTC)
Título del mensaje: |
|
|
Hola
Si, funciona a la perfección. Aunque el cabezal tiene un borde blanco, pero no creo que sea algo de importancia... En tu web si se ve con mi explorer  , ojalá hayas encontrado la solución, seguiré pasando!
Adiós  ______________  |
|
|
↑
|
|
 |
|